Wie Sie Ihre JavaScript Erweiterungen in SAP Analytics Cloud debuggen
Wenn Sie mit SAP Analytics Cloud, Lumira (Design Studio) oder auch ganz Old School mit Web Application Designer arbeiten, werden Sie hier und da JavaScript verwendet, um eigene Funktionalitäten hinzuzufügen. So können Sie zum Beispiel einen Logout Timer basteln. In diesem Beitrag zeige ich Ihnen, wie Sie Ihren Code debuggen können.
Bringen Sie die Analyse- und Reporting-Funktionen von SAP Analytics Cloud in Ihre gewohnte Microsoft Office-Umgebung! Mit meinem neuen Buch lernen Sie, das SAP Analytics Cloud Add-in in Excel und PowerPoint einzusetzen, Daten in Echtzeit zu analysieren und ansprechende Berichte sowie Präsentationen zu erstellen.
Wahrscheinlich haben Sie zuvor ausgiebig console.log() genutzt, um den Inhalt Ihrer Variablen auszugeben. Siehe den folgenden Beispiel:
<html>
<head> <meta charset="UTF-8"> </head>
<body>
<p>Hello <input id="message"></p>
<script>
setInterval(function(){
var messageInput = document.getElementById("message");
console.log(messageInput.value);
window.alert(messageInput.text); //spoiler: hier ist der Bug
}, 10000);
</script>
</body>
</html>Hier wird alle 10 Sekunden der Inhalt der Eingabe ausgelesen und als Pop-Up Meldung ausgegeben. Mit console.log(messageInput.value); können Sie den Inhalt der Variable messageInput in den Entwicklertools Ihres Browsers auslesen. Bei Chrome erfolgt die Ausgabe im Reiter Console.
Aber es kann eine Weile dauern, bis Sie den Fehler im Code finden (es wird .text statt .value bei der Ausgabe verwendet). Hier möchte ich Ihnen einen einfacheren Weg zeigen. Über den debugger; Befehl können Sie den Debugger im Chrome aktivieren.
<html>
<head> <meta charset="UTF-8"> </head>
<body>
<p>Hello <input id="message"></p>
<script>
setInterval(function(){
var messageInput = document.getElementById("message");
debugger;
window.alert(messageInput.text); //spoiler: hier ist der Bug
}, 10000);
</script>
</body>
</html>Moderne Berichte und Präsentationen mit SAP Analytics Cloud Daten!
Bringen Sie die Analyse- und Reporting-Funktionen von SAP Analytics Cloud in Ihre gewohnte Office-Umgebung! In diesem Handbuch zeige ich Ihnen, wie Sie das Add-in für Excel und PowerPoint nutzen, um in Echtzeit auf aktuelle Daten zuzugreifen, diese zu analysieren sowie in Berichten und Präsentationen zu verwenden.
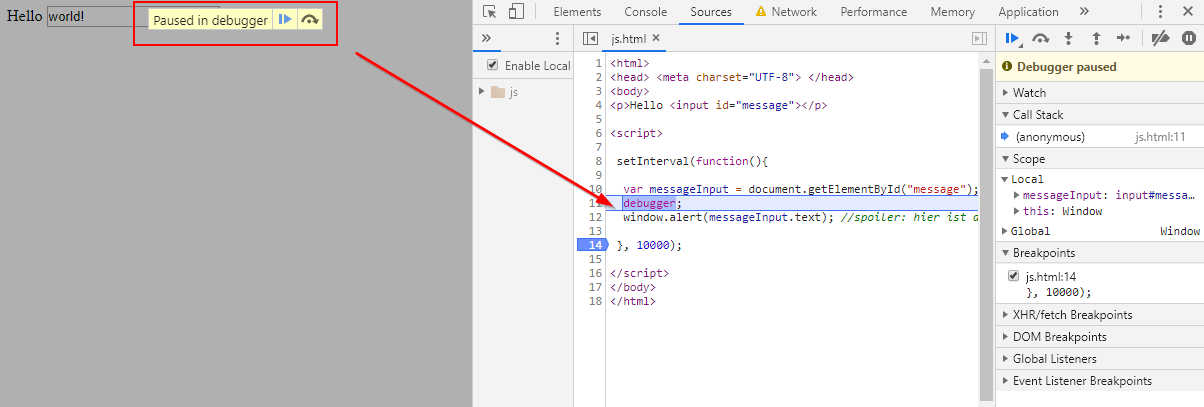
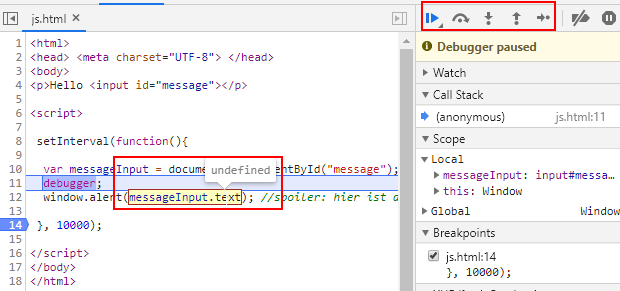
Dadurch wird die Ausführung des Skripts an der gewünschten Stelle in Chrome Entwicklertools angehalten.
Nun können Sie den Code in aller Ruhe Schritt für Schritt durchgehen und über Mouseover sehen, dass messageInput zwar gefüllt wird, aber messageInput.text undefined ist. Sie können auch Breakpoints direkt in Chrome setzen indem Sie auf die Zeilennummer klicken.
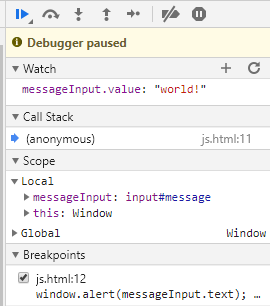
Unter Scope sehen Sie alle relevanten Parameter. Unter Local (bzw. Script) können Sie sich z.B. den Wert von messageInput.text ansehen und feststellen, dass dieses Attribut überhaupt nicht existiert. Eigentlich brauchen Sie .value.
Unter Watch können Sie auch Variablen definieren, die Sie beobachten möchten, um zu sehen, ob sich der Wert ändern. In unserem Beispiel könnten Sie zum Beispiel sehen, dass messageInput.value die ganze Zeit unverändert bleibt.

Außerdem könne Sie unter Call Stack sehen, wodurch die jeweilige Funktion gestartet wurde.
Wenn Sie nach einer bestimmten JavaScript Datei suche, können Sie dies über die Tastaturkombination STRG+P tun. Darüber hinaus können Sie über die Brackets {} in der unteren linken Ecke Pretty Print einschalten, falls der Code komprimiert ist.
Viel Spaß beim Debuggen!
Ihre User beklagen sich über langsame Berichte?
- In meinem Newsletter lernen Sie, wie Sie Abhilfe schaffen.
- Entdecken Sie die Möglichkeiten der Performanceoptimierung.
- Praktische Anleitungen ermöglichen Ihnen schnelle Erfolge bei der Optimierung von SAP Systemen.
- Viele Tipps und Tricks zu SAP BI Themen.
- Holen Sie die maximale Performance aus Ihrem SAP BI!
- Bei der Anmeldung zu meinem Newsletter erhalten Sie das Buch „High Performance SAP BI“ als Willkommensgeschenk.














Was wurde eigentlich aus der Analysis for SAC Variante ? Hat man die wieder eingestampft ?
Ist im Moment nicht richtig funktional, glaube nächstes Quartal sollen neue Features kommen