CSS Kurs – Webseite mit „div“ in Bereiche unterteilen
Dieser Beitrag ist Teil des CSS Kurses.
In der Regel wird eine Webseite in verschiedene Bereiche unterteilt: Kopfbereich, Navigation, Text und Fußbereich. Ein zusätzlicher Bereich umschließt alle diese Bereiche wie ein Schutzumschlag und hält sie zusammen. So auch diese Webseite: im Kopfbereich sehen Sie das Logo, Sie sehen die Navigation, den Inhalt (dieser Text) und im Fußbereich können Sie den Slogan lesen. Diese Einteilung findet mit dem Element div (engl. Division, also Bereich) statt. Wir fügen in den body nun die einzelnen Bereiche ein. Damit wir diese später eindeutig unterscheiden können, bekommt jeder Bereich eine id. Diese Bereiche können Sie sich wie eine Kiste vorstellen, in die später andere Kästchen zur leichteren Aufbewahrung reinkommen. Da solche Verschachtelungen schnell übersichtlich werden können empfiehlt sich die Verwendung von Kommentaren wie z.B. <!-- kopfbereich --> um die Grenzen einer Kiste auf einen Blick zu erkennen.
<!DOCTYPE html>
<html>
<head>
<title>Denis Reis – CSS Kurs Beispiel</title>
</head>
<body id=”startseite”>
<div id="kopfbereich">
</div> <!-- kopfbereich -->
</body>
</html>
Wir legen nun die einzelnen Behälter für Kopf-, Navi-, Text-, und Fußbereich an. Anschließend packen wir diese Kästchen in eine andere Kiste, die diese Bereiche wie ein Schutzumschlag (engl. wrapper) umschlingt.
<!DOCTYPE html>
<html>
<head>
<title>Denis Reis – CSS Kurs Beispiel</title>
</head>
<body id=”startseite”>
<div id="wrapper">
<div id="kopfbereich">
</div> <!-- kopfbereich -->
<div id="navibereich">
</div> <!-- navibereich -->
<div id="textbereich">
</div> <!-- textbereich -->
<div id="fussbereich">
</div> <!-- fussbereich -->
</div> <!-- wrapper -->
</body>
</html>
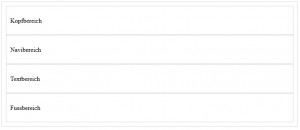
Damit sie die einzelnen Kästchen besser erkennen können habe ich die Rahmen mit CSS sichtbar gemacht.

Probieren Sie es selbst aus.
Quellen und weiterführende Literatur:
Peter Müller (2013): Flexible Boxes
Falls Ihnen dieser Beitrag weitergeholfen hat, wäre es eine sehr nette Anerkennung meiner Arbeit wenn Sie z.B. Ihre Bücher über Amazon bestellen würden. Wenn Sie ein Produkt kaufen, erhalte ich dafür eine Provision. Für Sie ändert sich am Preis des Produktes gar nichts. Ich möchte mich an dieser Stelle jetzt schon für Ihre Unterstützung bedanken.

Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!