CSS Kurs – Text hervorheben
Dieser Beitrag ist Teil des CSS Kurses.
Mit den HTML Elementen strong und em können Sie Textpassagen fett oder kursiv darstellen. Um es Ihnen an einem Beispiel präsentieren zu können füllen wir den Textbereich mit Inhalt.
<div id="textbereich">
<h2>Startseite</h2>
<p>Herzlich willkommen! Hier lernen Sie HTML und CSS.</p>
</div> <!-- textbereich -->
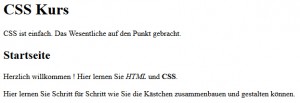
Nun stellen wir das Wort HTML kursiv und CSS fett dar.
<div id="textbereich">
<h2>Startseite</h2>
<p>Herzlich willkommen !
Hier lernen Sie <em>HTML</em> und <strong>CSS</strong>.</p>
</div> <!-- textbereich -->
Quellen und weiterführende Literatur:
Peter Müller (2013): Flexible Boxes
Falls Ihnen dieser Beitrag weitergeholfen hat, wäre es eine sehr nette Anerkennung meiner Arbeit wenn Sie z.B. Ihre Bücher über Amazon bestellen würden. Wenn Sie ein Produkt kaufen, erhalte ich dafür eine Provision. Für Sie ändert sich am Preis des Produktes gar nichts. Ich möchte mich an dieser Stelle jetzt schon für Ihre Unterstützung bedanken.


Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!