Logout Timer mit Countdown für inaktive Benutzer
In einem meinter Projekte wünschte sich der Kunde einen Abmeldetimer,, der die bis zur gezwungenen Abmeldung verbliebene Zeit anzeigt. Leider bietet SAP BW standardmäßig keine solche Funktionalität. Dieser Artikel zeigt einen möglichen Weg mit Hilfe von Java Script.
In einem früheren How-To habe ich gezeigt, wie man ein Script Item anlegen kann. Dieses Item befindet sich im Menü Frame mit dem folgenden Code:
var running = false
var endTime = null
var timerID = null
var totalMinutes = 15; // Zeit bis zur Abmeldung
function startTimer() {
running = true
now = new Date()
now = now.getTime()
endTime = now + (1000 * 60 * totalMinutes);
showCountDown()
}
function showCountDown() {
var now = new Date()
now = now.getTime()
if (endTime – now clearTimeout(timerID)
running = false
// Optional kann eine Meldung herausgegeben werden, zum Beispiel
// alert(“Zu Ihrer eigenen Sicherheit werden Sie automatisch Abgemeldet!”)
document.forms[„logoffForm“].submit(); // Müssen mit POST Methode arbeiten, daher der Umweg über eine Form
} else {
var delta = new Date(endTime – now)
var theMin = delta.getMinutes()
var theSec = delta.getSeconds()
var theTime = theMin
theTime += ((theSec < 10) ? “:0″ : “:”) + theSec
document.getElementById(‘SessionTimeCount’).innerHTML = “Logout after ” + theTime + ” minutes” // Ausgabe
if (running) {
timerID = setTimeout(“showCountDown()”,900)
}
}
}
Um das Skript zu starten muss der XHTML Code des Web Templates geändert werden.
<body onload="startTimer();" >
Damit wird das Countdown-Skript beim Laden der Webseite gestartet.
In unserem Beispiel ist der User aktiv solange er neue Layouts aufruft. Folglich muss der Befehl in jedes WebTemplate eingefügt werden. Alternativ kann die „startTimer();“ Funktion hinter Buttons versteckt werden oder bei jedem Rendern (Action Before Rendering) ausgeführt werden. Der Phantasie sind da keine Grenzen gesetzt.
Planung und Reporting mit SAP Analysis leicht gemacht!
Lernen Sie, wie Sie mit SAP Analysis for Microsoft Office professionelle Berichte erstellen. Dieses Praxishandbuch erklärt Ihnen, wie Sie Ihre Daten auf vielfältige Weise auswerten und darstellen. Schritt-für-Schritt-Anleitungen mit zahlreichen Screenshots unterstützen Sie – von der Implementierung bis zur Anwendung.
Nun muss der Countdown Timer auch sichtbar gemacht werden. Dies geschieht mit Hilfe eines HTML Codes.
<div align=”right” >
<span style=”FONT-STYLE: normal; FONT-FAMILY: Arial,Helvetica,sans-serif; FONT-SIZE: 0.7em; FONT-WEIGHT: normal” id=”SessionTimeCount” />
</div>
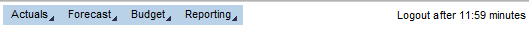
Das Aussehen kann mit Hilfe von CSS Formaten FONT-STYLE, FAMILY, SIZE und WEIGHT angepasst werden. Das Ergebnis sieht so aus 
window.location.replace ( "/irj/servlet/prt/portal/prtroot/com.sap.portal.navigation.masthead.LogOutComponent" ) ; würde nicht funktionieren, da der Browser in diesem Fall über GET kommuniziert. Daher müssen wir einen Umweg über eine versteckte HTML Form gehen.
<form style=”display: none” method=”post” name=”logoffForm” action=”/irj/servlet/prt/portal/prtroot/com.sap.portal.navigation.masthead.LogOutComponent” >
<input name=”logout_submit” value=”true” type=”hidden” />
</form>
Diese Form wird durch das Skript mit dem Befehl document.forms["logoffForm"].submit(); ausgefüllt. Der User wird nun ausgeloggt. 
<bi:bisp xmlns=”https://www.w3.org/TR/REC-html40″ xmlns:bi=”https://xml.sap.com/2005/01/bi/wad/bisp” xmlns:jsp=”https://java.sun.com/JSP/Page” >
<html >
<head >
<title >BEx Web Application</title>
<meta content=”text/html; charset=utf-8″ https-equiv=”Content-Type” />
</head>
<!– time out timer –>
<body onload=”startTimer();” >
<form style=”DISPLAY: none” method=”post” name=”logoffForm” action=”/irj/servlet/prt/portal/prtroot/com.sap.portal.navigation.masthead.LogOutComponent” >
<input name=”logout_submit” value=”true” type=”hidden” />
</form>
<div align=”right” >
<span style=”FONT-STYLE: normal; FONT-FAMILY: Arial,Helvetica,sans-serif; FONT-SIZE: 0.7em; FONT-WEIGHT: normal” id=”SessionTimeCount” />
</div>
<!– time out timer –>
Ihre User beklagen sich über langsame Berichte?
- In meinem Newsletter lernen Sie, wie Sie Abhilfe schaffen.
- Entdecken Sie die Möglichkeiten der Performanceoptimierung.
- Praktische Anleitungen ermöglichen Ihnen schnelle Erfolge bei der Optimierung von SAP Systemen.
- Viele Tipps und Tricks zu SAP BI Themen.
- Holen Sie die maximale Performance aus Ihrem SAP BI!
- Bei der Anmeldung zu meinem Newsletter erhalten Sie das Buch „High Performance SAP BI“ als Willkommensgeschenk.

Falls Ihnen dieser Beitrag weitergeholfen hat, wäre es eine sehr nette Anerkennung meiner Arbeit wenn Sie z.B. Ihre Bücher über Amazon bestellen würden. Wenn Sie ein Produkt kaufen, erhalte ich dafür eine Provision. Für Sie ändert sich am Preis des Produktes gar nichts. Ich möchte mich an dieser Stelle jetzt schon für Ihre Unterstützung bedanken.


















Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!