CSS Kurs – Block- und Inline-Elemente
Dieser Beitrag ist Teil des CSS Kurses.
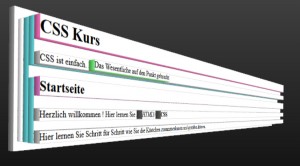
Wenn Sie sich unsere Beispiel-Webseite mit Firefox anschauen, können Sie über Entwicklerwerkzeuge → 3D-Ansicht die einzelnen Elemente in 3D anschauen. In dieser Ansicht wird der Unterschied zwischen Block- und Inline-Elementen deutlich.
Die Block-Elemente gehen im Browserfenster von ganz links bis nach ganz rechts. Blockelemente sind zum Beispiel: div, h1, p. Sie werden so breit wie es nur geht und haben einen integrierten Zeilenumbruch. Das darauf folgende Kästchen beginnt in der nächsten Zeile.
Inline-Elemente dagegen haben keinen Zeilenumbruch. Wie Sie sehen fließt unser Text nach span, em und strong einfach weiter. Sie werden auch nur so breit wie sie sein müssen. Sie enden nach dem Text, der in dieser Kiste steckt.
Eine Übersicht über alle Block- und Inline-Elemente finden Sie auf SELFHTML.
Quellen und weiterführende Literatur:
Peter Müller (2013): Flexible Boxes
Falls Ihnen dieser Beitrag weitergeholfen hat, wäre es eine sehr nette Anerkennung meiner Arbeit wenn Sie z.B. Ihre Bücher über Amazon bestellen würden. Wenn Sie ein Produkt kaufen, erhalte ich dafür eine Provision. Für Sie ändert sich am Preis des Produktes gar nichts. Ich möchte mich an dieser Stelle jetzt schon für Ihre Unterstützung bedanken.










Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!